Why Webflow wins.
Episode 82
Friends,
The year is 1991. Vlad and Sergie Magdalin immigrate to the USA from the USSR, 20 days before its demise.
Fast forward to 2024 and the brothers are the founders of Webflow, a $4 billion company, generating over $100 million in annual revenue.
But how did Webflow become so successful? Lets dive in.
Brought to you by:
Market Curve helps fast-growing PLG & B2B SaaS Startups with product marketing & UX Research. Available on a subscription. Book your free 25-minute consult here.
A big part of Webflow's success is that they defined their core ICP very early on - design agencies and freelancers.
Think of Webflow like an ecosystem. And it welcomes 3 types of people into its world.
Freelance designers and agencies: Use Webflow to build websites for their clients.
Business owners who want to DIY: Use Webflow to create their business websites by themselves.
Marketing teams within companies: Use Webflow to launch landing pages & CMS without engaging developers.
Webflow is a community-led business. The 3 types of people within this community interact with each other in a very specific way to generate a specific outcome.
This specific way is Growth Loops. Webflow has used it better than any other company I have come across.
It has smartly matched the 3 steps of its PLG strategy with its 3 corresponding user personas.
It works well because each stage functions like a mini growth loop and naturally flows to the next stage. The 3 stages are:
→ User Acquisition - Freelance designers act as the entry point. Webflow is incentivized to help freelancers become experts so that they can serve more clients & get more businesses to use Webflow. Their CAC is spent in creating resources like Webflow University to achieve their main goal - ie: enable a designer to create a website on Webflow for $0.
→ Retention Revenue - Small business owners receive the website from the freelancer or via templates created by designers. The business uses the website & generates MRR for Webflow. They pay Webflow a monthly fee for the hosting/CMS and other features.
→ Expansion Revenue - The business expands & they end up hiring in-house marketing team. They have now upgraded to a higher tier because of brand loyalty & high switching costs. This leads to high retention & low churn. This generates expansion revenue for Webflow.
The customer acquisition loop.
Freelancers & agencies form the main source of the customer acquisition loop. Although DIY business owners and in-house marketing teams form part of this loop too (but only in minority).
Let's look at the customer acquisition loop from the designer POV.
The goal of the customer acquisition loop is to
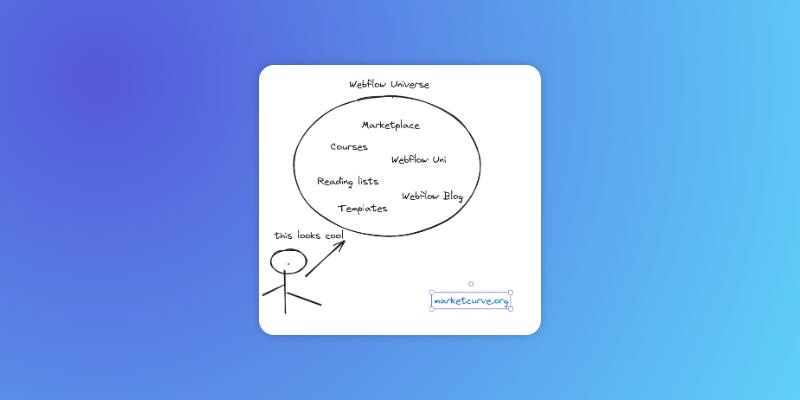
(a) get designers into the Webflow Universe
(b) Create the first touchpoint to acquire recurring & high-retention revenue (deliver a website).
The Webflow Universe looks something like this from the designer POV.
It works like this.
Step 1 - Freelance designers find Webflow via search, community, socials, newsletters/podcasts, paid ads, or via the webflow branding. They enter the webflow ecosystem.
Step 2 - Next, they learn Webflow. Here they are exposed to more resources, guides, tutorials. They interact with the community and access a whole bunch of resources for them to build out their website on Webflow for free. The objective of this step is to enable the designer to create websites on Webflow.
Step 3 - Once the designer is able to build websites, there are 2 options for them:
Option A - Freelancers build a website on Webflow for a client (business owner)
Option B - Freelancers create a template.
Step 4 - They become an expert / agency.
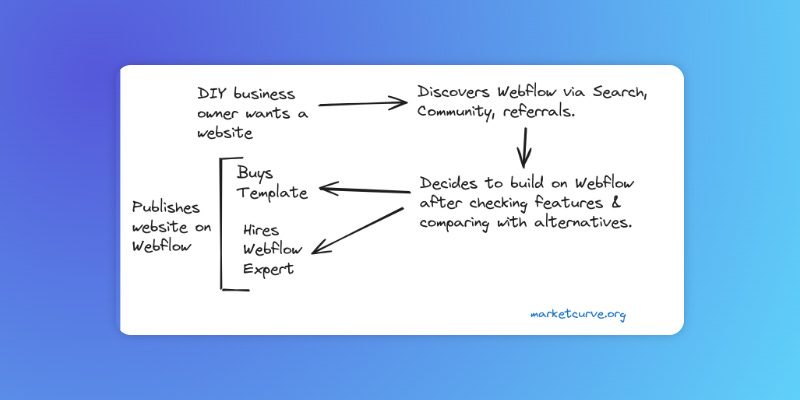
Lets look at the customer acquisition loop from the DIY business owner POV.
They can build a website for themselves using Webflow and are primed for success using the massive library of templates + expert directory ready for them to choose from. Webflow's main goal here it to make sure their website goes live and is hosted on Webflow.
Here is how it works:
Webflow invests in different kinds of marketing assets here to convince business owners here to use Webflow. These assets are very different than the assets used for the designer/agency ICP.
Webflow uses:
case studies
ICP specific landing pages
paid ads
Video marketing
comparison pages
The Webflow retention revenue loop.
Designers won't create recurring revenue for Webflow. Live hosted websites will. And a majority of that will come from the clients of the designers - usually business owners. (The 2nd ICP). Although there is a significant number of websites created by the designer freelancer to show off their portfolio. Which is why there are so many templates out there.
The lions share of MRR will come from business owners actually using Webflow to host their websites.
There are 2 elements to this retention loop.
Element 1 : Freelance designers share their website designs with business owners. Who get to know of Webflow. So when they grow bigger, they know of Webflow. They are usually handed websites that are branded with the made in webflow badge and hosted on the webflow subdomain. These help in building brand awareness about Webflow.
Element 2: Freelancers are primed for success too. Webflow wants to make sure its designers succeed. The second element is to enable the freelance designer to transition into an agency. Webflow is invested into making the freelancers transition into an agency (Webflow University). This way, they can reach more clients and gain more visibility for the Webflow brand. Larger agencies target more high profile clients leading to more brand visibility and organic growth.
The Webflow Expansion Revenue loop.
The third loop is for expansion revenue. The small business expands and hires an in-house marketing team to manage their website. They have higher needs now thanks to their growth, so they upgrade to a higher tier bringing in expansion revenue for Webflow. With high switching costs baked in, Webflow also makes sure there is high retention and low churn.
Webflow makes sure this team gets as much success as possible because these startups could become enterprise customers one day in the future.
The Webflow Organic Growth Loop
To get designers and DIY business owners onto Webflow, Webflow invests heavily into organic growth.
Search Content
Community
Social media
Product led growth (PLG)
User generated content
Lets break down each one by one.
How Webflow Dominates Search
Webflow attracts over 4 Million visitors each month. It ranks for Webflow, Webflow templates, Color combinations, Webflow University, Webflow tutorials.
They also generate traffic for non-branded keywords like 'free templates'.
Webflow publishes around 10–12 blog posts a month around these topics:
Inspiration
Resources
Announcements
Entrepreneurship
Tutorials
Freelancing
Design process
Web design
Some of the blog posts are among the top traffic pages of Webflow.
There are 2 things that stand out in every blog post. First, they create long-form content, with each post around 3000 words. Second, there are blog posts for each funnel stage.
Top of the funnel posts like "20 Web Design Trends for 2024" are shareable and bring in a lot of traffic.
Middle and bottom of the funnel posts like "From Figma to Webflow" and "SEO and Webflow: the essential guide" are created to move already engaged users towards conversion.
Webflow also organizes individual blog posts into separate categories.
Earlier, they used to have something called reading lists but now they have these sections:
Design
Development
Inside Webflow
Inspiration
Strategy
They also have e-books & webinars.
Ebooks play a big role in the Webflow content marketing strategy. These ebooks are quite long, with multiple chapters, and are intended to be high-value resources that keep readers coming back to the website.
Webflow University is another resource created by Webflow to help designers get the hang of Webflow easily.
Webflow University offers everything from introductions to their CMS to the Ultimate Web Design Course, which is 5+ hours of material broken down into shorter videos that follow a systematic course structure.
Finally, they also have comparison pages between other competitors like WordPress, Squarespace, Shopify etc that shows the designer why Webflow is a better choice.
Webflows community led growth
Webflow is a classic example of community-led growth. Bryant and co-founder Sergie Magdalin spun up a Discord server only hours before Webflow opened up its beta. Now Webflow’s community counts more than 3.5 million designers.
Community is a big part of Webflow's moat.
Webflow is incentivized to help its designers grow. To enable that, Webflow has an entire community around it. Webflow University (mentioned above) is one aspect. They also publish courses like this one (freelancer web design course).
The Webflow website showcase is where Webflow designers can share their work with the community. Webflow users can like and comment on the portfolio pieces.
Back in the day, Sergie, and Vlad decided to spend two weeks diverting all attention away from building the product and instead poured it into Showcase. Showcase made it possible for users to create a cloneable asset— a Webflow project that anyone can duplicate into their own account whether it’s a slideshow, gallery, animation, advanced form, or something else.
The showcase now counts more than one million designers and 100k+ assets, and it provides substantial long-tail SEO juice for Webflow.
The Webflow forum is another way that Webflow builds a community that's bigger than itself. Webflow designers can ask any question and get feedback from other users. At the top of the forum, there's a place to highlight informational live streams
Webflow offers regular meetups on web design topics. These meetups are hosted around the world. Their No Code Conf is hosted by them to celebrate the future of visual development and no-code tools. This positions them as a thought leader in the visual design / nocode space.
And finally, Webflow hosts live streams & webinars regularly. These live streams are deep dives into content that matters to their more advanced users.
Webflow marketplace is another extension of their community arm. It matches the massive community of freelancers and agencies building on Webflow with the increasing demand for services from large enterprises. Webflow has made that match-making more programmatic by building a tiered agency partner program.
By doing this, Webflow turns its customers into partners - use them to refer to other people and get a discount or credits or affiliate income.
In fact, one of the first hires Webflow made was a Head of Partners to build a Partners Program to create co-sell opportunities for the field.
Webflows PLG Strategy
Growth Loops is a growth strategy employed by PLG led companies. Its where the product does most of the selling and each user using the product generates more eyeballs on the product without any additional cost. Its perfect for freemium companies like Webflow where there is an all-time free tier.
Made with webflow branding, subdomain, share & collaborate are the elements of Webflows PLG approach.
Made with webflow branding = Every webflow site comes with a made with webflow branding. And users have to pay extra to remove the branding. Mailchimp did something similar with their growth loops. Where every email came with a powered by Mailchimp badge.
What this meant for Webflow was that whenever a website was shared with a client, or went live, it always carried a badge and ended up hundreds of thousands of impressions and clicks. The more successful a company was, the more impressions their badge would get. Webflow was therefore incentivized to help users create the perfect website.
Hosted subdomain = Every website on the free tier comes with a webflow subdomain. Whenever a website is shared with a client, they can see that its made on Webflow.
This ties into the user acquisition, retention & expansion revenue mentioned earlier.
Even when building new features for its product or to the Webflow community, it takes the inputs of its community.
To streamline all feature requests of their users, Webflow has built a Wishlist page with a voting system, rather than building features out of their own imagination.
Webflow's User Generated Content Strategy
Community members produce user-generated content that creates feed back into awareness for Webflow, which lead to organic sign-ups.
A great example of this is templates. Not only does Webflow rank for several long tail keywords for multiple templates (and get millions of impressions doing so), it doubles the impact of its PLG motion too.
Every template created has its own Made with Webflow badge and is hosted on the webflow subdomain. Each template ranks for long-tail keywords bringing in significant SEO juice.
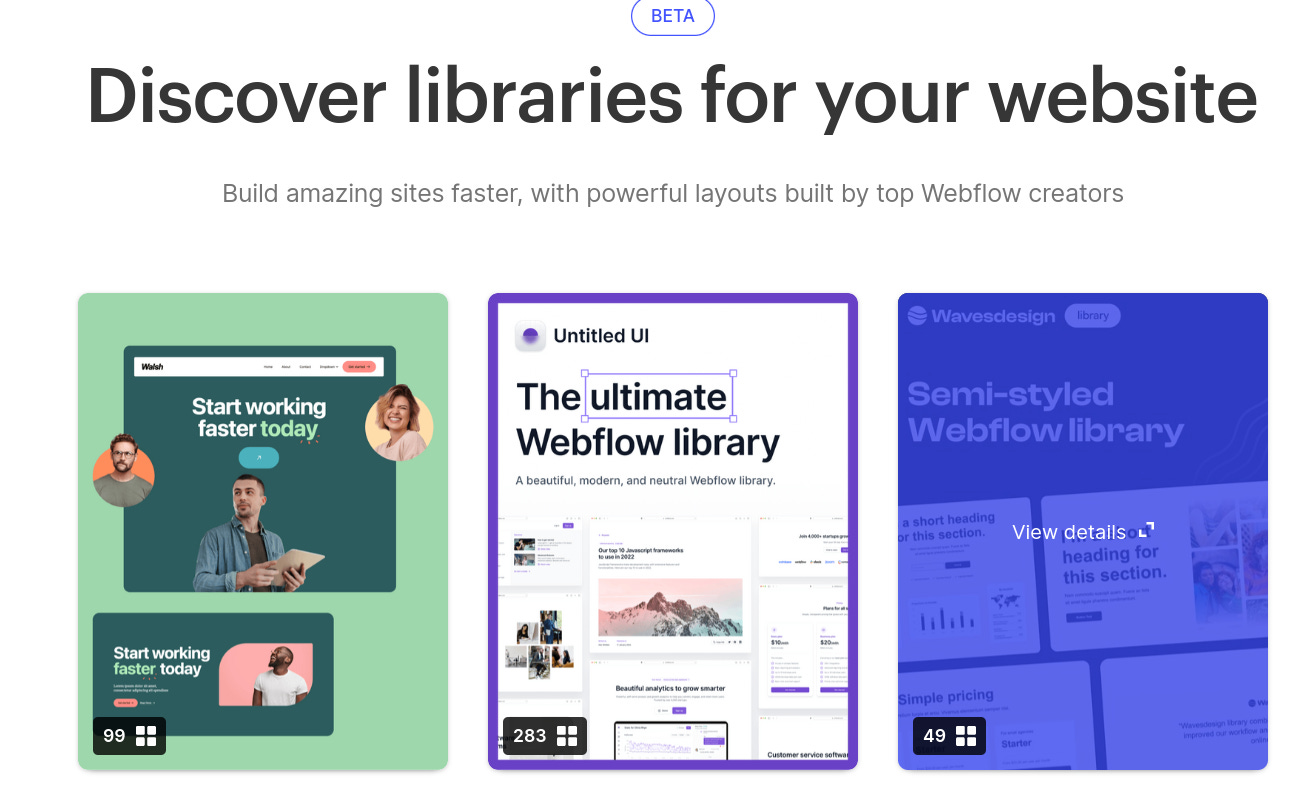
Libraries are also part of User Generated Content. Big community members like Relume & Memberstack create their own UI libraries to make it even easier for designers to get started.
Social Media Strategy of Webflow
A little more than 5% of Webflow's total traffic comes through social channels. This represents organic traffic due to social content and paid traffic due to ads.
YouTube is the largest traffic source for Webflow, with Facebook being a distant second.
YouTube Content [184k subscribers]
Short and exciting promotional videos to establish positioning — no code, no barriers, better websites, fast execution.
Courses to teach Webflow
Growing freelance business,and how to use Webflow in-house.
Webflow videos are entertaining, informative, fast-paced, and tell stories.
The result?
Millions of views.
All the videos contain multiple links in the description. They drive traffic different landing pages. The description of a video on CMS includes the first link to Webflow's CMS page.
Though they prioritize 'Webflow University' links and intend to drive traffic from YouTube to university.
Webflow works with many social influencers like Charlie Prangley and Pablo Stanley in the field of website design
For other channels, Webflow does not create new media but rather creates content to engage users.
Like on Insta, they post stuff like this:
Paid ads
Like any other SaaS, Webflow runs paid ads to its landing pages as well. It creates ads on Google.
The keyword that is bringing most traffic is 'Webflow,' bringing in around 6.4% of total paid search traffic.
Webflow also runs ads on Meta as well. On Meta, it uses 2 types of ads:
Gated content like e-books/reports
Walkthroughs of the product.
The ads are targeted to DIY business owners or in-house marketing teams at companies.
What next for Webflow
Well, for one keep doing more of what is working. Webflow has a churn problem though - they have a very high churn rate of 60%.
The average SaaS churn rate is 5% according to Paddle.
That is 12x more than the median. Webflow doesnt seem to have a customer acquisition problem, it has a churn & retention problem.
Even despite the high switching costs, users are moving over. Framer has emerged as a big competitor to Webflow. Framer adoption stems from its UX. Its Figma-esque in its UX making it a very familiar playground for designers.
For many, Webflow is far from a complete product.
Webflow needs to up its customer support game, make the UX better.
Leveraging AI could be a good starting point. Users could hit activation point much faster. A lot of the other no-code builders in this space are leveraging AI.
Webflows interface resembles that of a standard HTML web editor rather than something designers are familiar with. Webflow missed a trick here in my opinion.
I think they should double down on their Figma to Webflow plugin. And partner up with players like Relume etc to create Figma UI libraries for Webflow. Which can then be exported directly to Webflow. The libaries are a good starting point for that.
A chrome plugin to capture HTML elements of any webpage and paste it into the canvas would also be more user-friendly.
Webflow should also focus more on creating drip campaigns for those segment of users who are most likely to churn. There are some tools that can provide this kind of data so talking to these users right before they churn can reveal valuable data.
This is it for this long essay. Phew! I am exhausted.
If you wanna support this newsletter (and get some high-quality stuff in exchange), there are 5 ways you can do so:
Buyer's Journey Audit - I will go through the self-serve funnel as a buyer would & audit the entire process. Get a PDF report with action-items to optimize your product activation, engagement & retention.
Landing & Pricing Page Assessment - Audit your landing page & pricing page. We will Analyze your page across four core factors & identify opportunities for you to optimize your page for conversions.
The SaaS Landing Page OS - A Notion dashboard to help you ship high-converting landing pages in a step-by-step manner.
Revamp your landing page & Pricing Page - Submit your Landing page URL and get a Figma file with a conversion-friendly version of your landing & pricing page.
Ongoing Product Marketing Support - Accessible product marketing expertise for growing PLG startups available on a subscription. Book a call here.