Hey Friends,
Welcome to Episode 77 of the MarketCurve newsletter - I’m 3 days late for this issue - I took some time to roast a SaaS from their landing page to onboarding to their product UX. I really enjoyed it as it gave me a chance to apply my knowledge and share my observations with you. Hopefully you’ll find these relevant for your own SaaS.
Today I took a look at Dopt - a SaaS tool that helps product companies build user onboarding, engagement journeys without hassle.
Let’s dive in.
Brought to you by
Great subheader - the headline could be improved a little. I think the value proposition could be improved and made clearer
Overall the copy should be scannable and the messaging concise because it will be aimed at developers and product teams maybe even the marketing team.
I would add bullet points to the sub-header to make the text more scannable.
Dopt should define who they want to target onto this page. They should ideally also build use-case focused specific landing pages and direct target users to the specific landing pages.
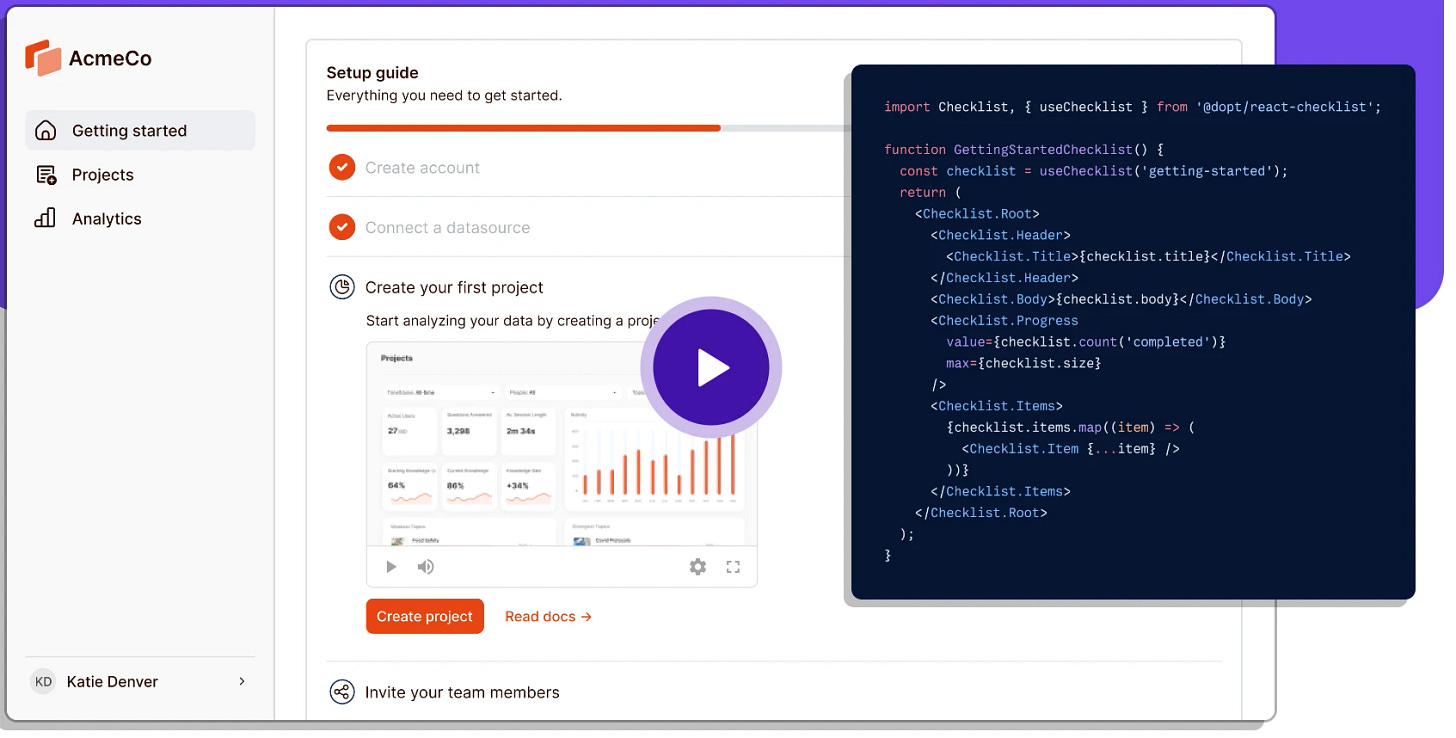
The product demo video promo video in the above the fold is great
maybe just adding a customer quote would be great above the CTA would be more impactful. Would remove friction on the side of the user and get them to sign up.
Next up is this section
This section is a dream state / JBTD section - showing what the user can do with dopt
A sub-headline should be added to this section that says that components are ready and have react-code - give the users some context on all the tabs (setup, onboarding, adoption etc)
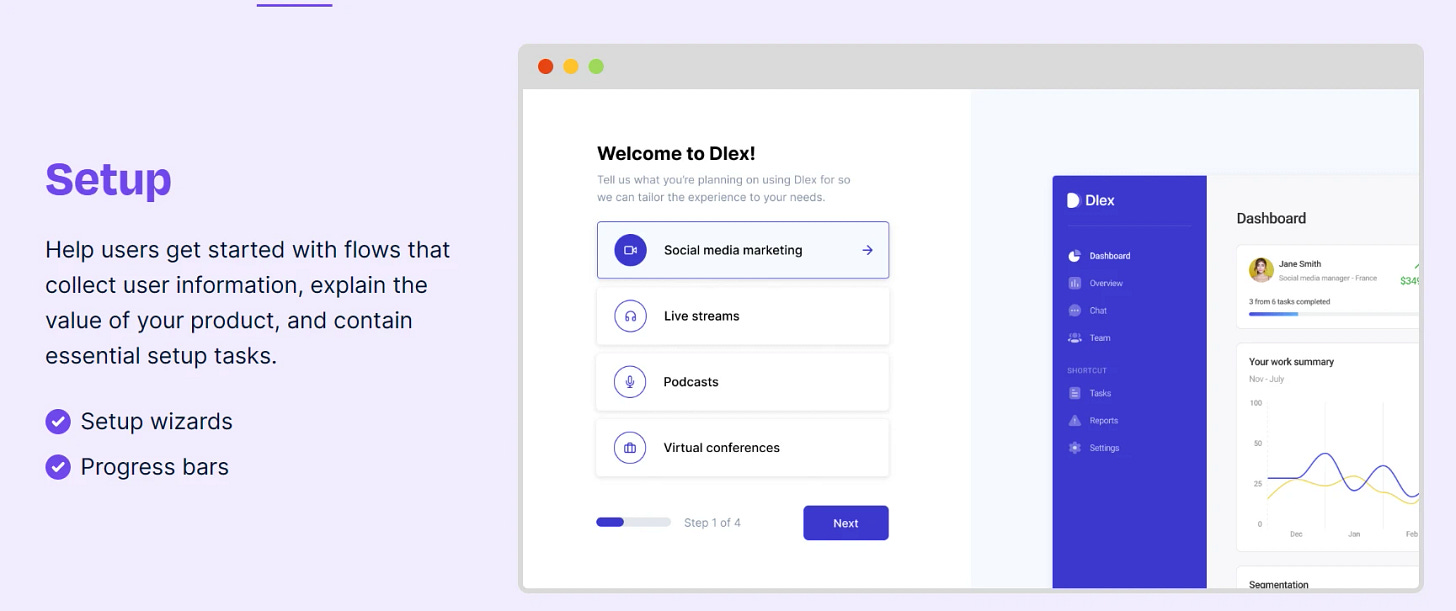
The first Setup section looks something like this:
Dopt includes user setup to understand use cases and collect user data before he begins onboarding. It has a nice use of bullet points of setup wizards and progress bars. Maybe just having a CTA there would be cool. Try our setup wizard - CTA.
Dopt also helps with onboarding to help users hit activation
Users can tailor on role, permissions, goal, and more. They can ship getting started checklists, welcome screens & onboarding guides. Also helps with adoption of new features, engagement via notifications and triggers, and new feature announcements.
For each of these sections, Dopt can employ a customer quote and a corresponding CTA.
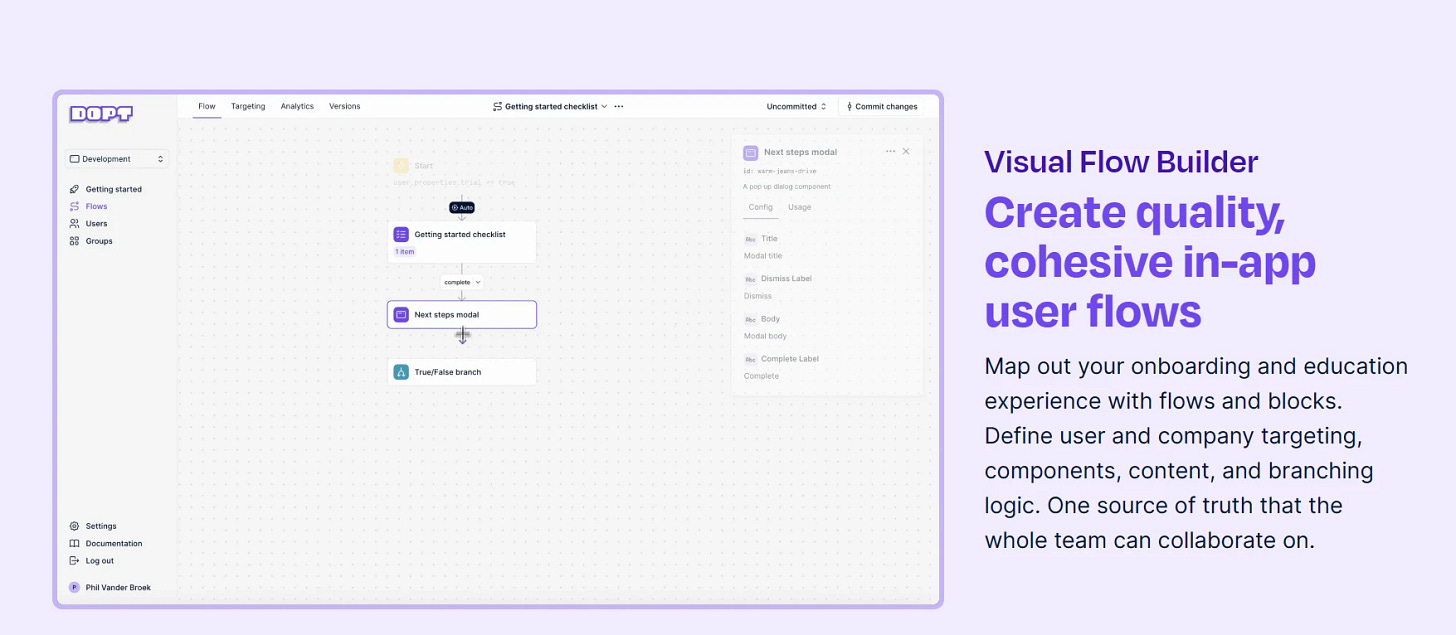
Then it creates a section showing the product features and benefits to help them ship their JTBD = it maps out the visual flow builder (canvas). The long block of text can be a bit off putting. I’d make it shorter and add bullet points to maintain consistency across UX. I’d also a customer quote here to show users how this feature helped XYZ with their JTBD. Also add in a CTA there for them to start for free
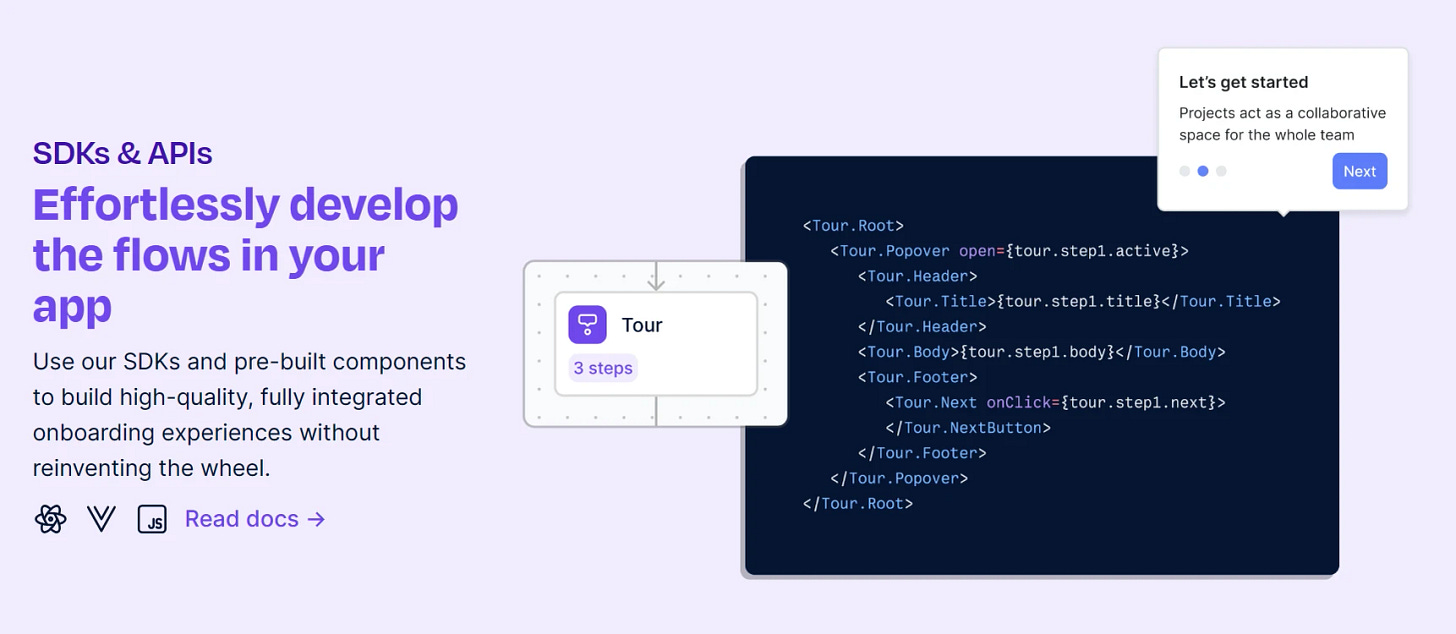
The next product feature is the SDK components = has a CTA to read the docs which is good. I would add bullet points here too to make the text scannable
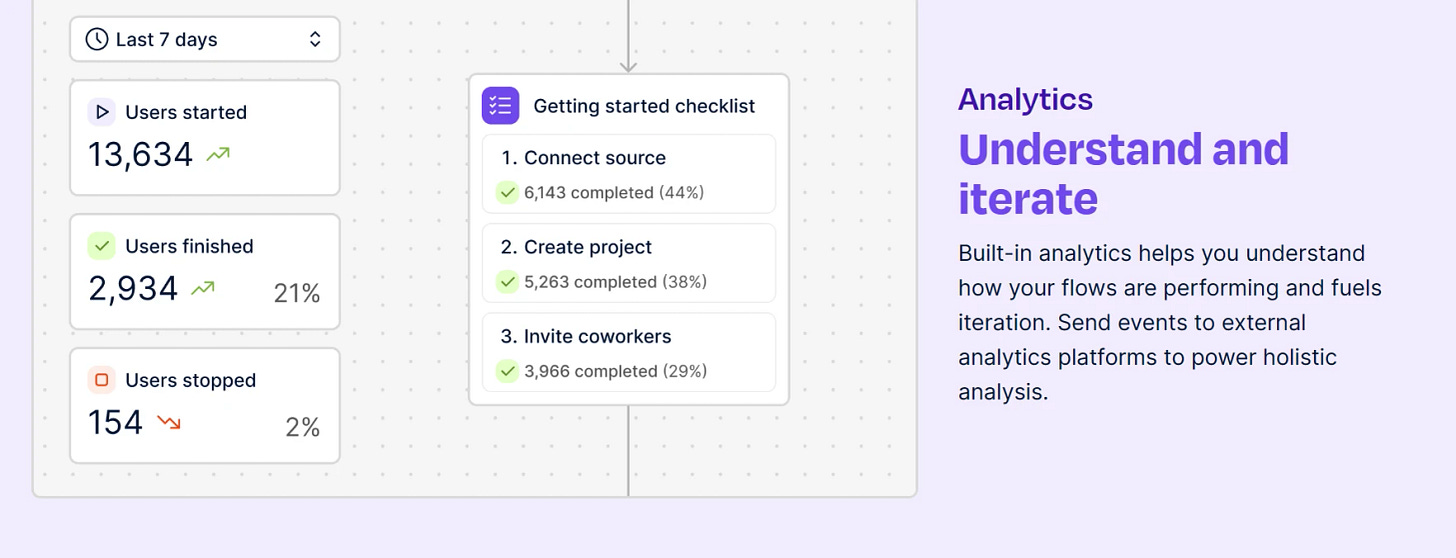
The next feature is analytics.
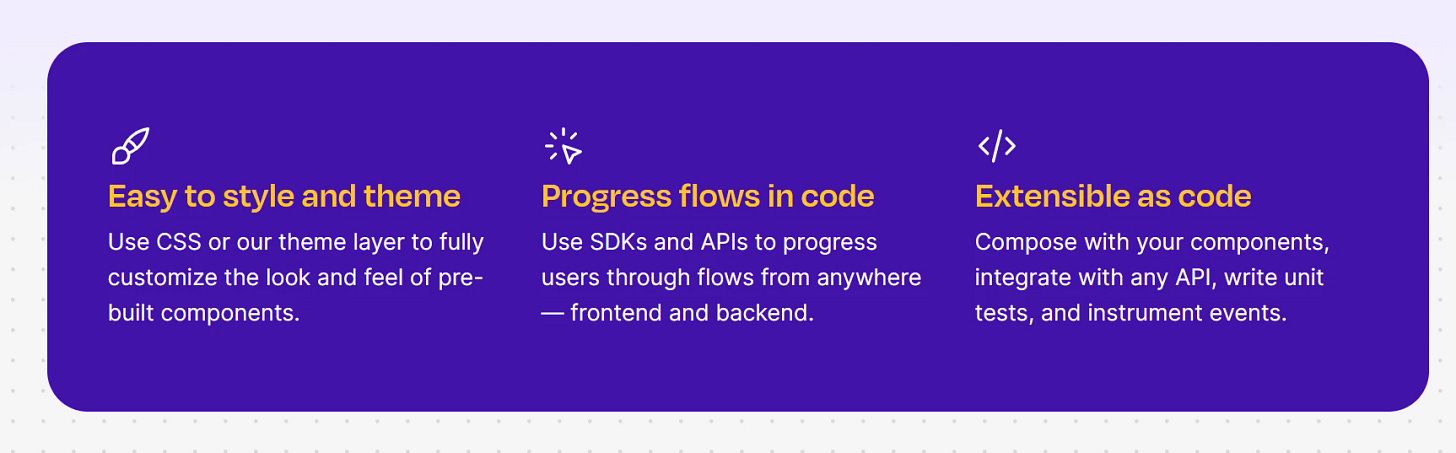
It then fleshes out the components in more detail on how devs can use pre-built components or use headless SDKs. The headline is cool - and it gives devs the chance to check out the library of components available via CTA. there’s a standout component that fleshes out the flexibility of the components - it shows devs can custom style, progress users through flows, and can integrate with APIs.
The first testimonial comes now at 55% at the page done - i think it should have been a little early.
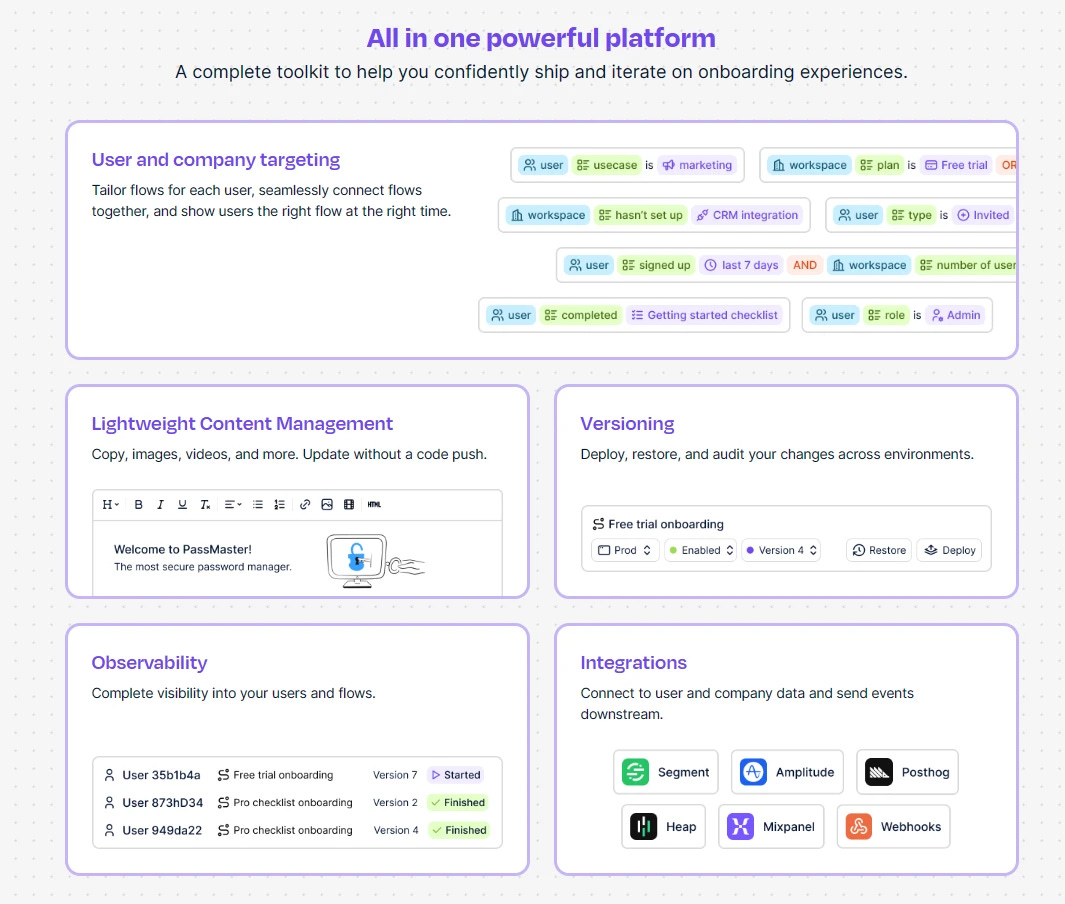
Then it shows a TDLR of the smaller yet very important (And convenient nice to have) product features = user targeting, lightweight content management, versioning, observability, integrations
it has a big wall of love
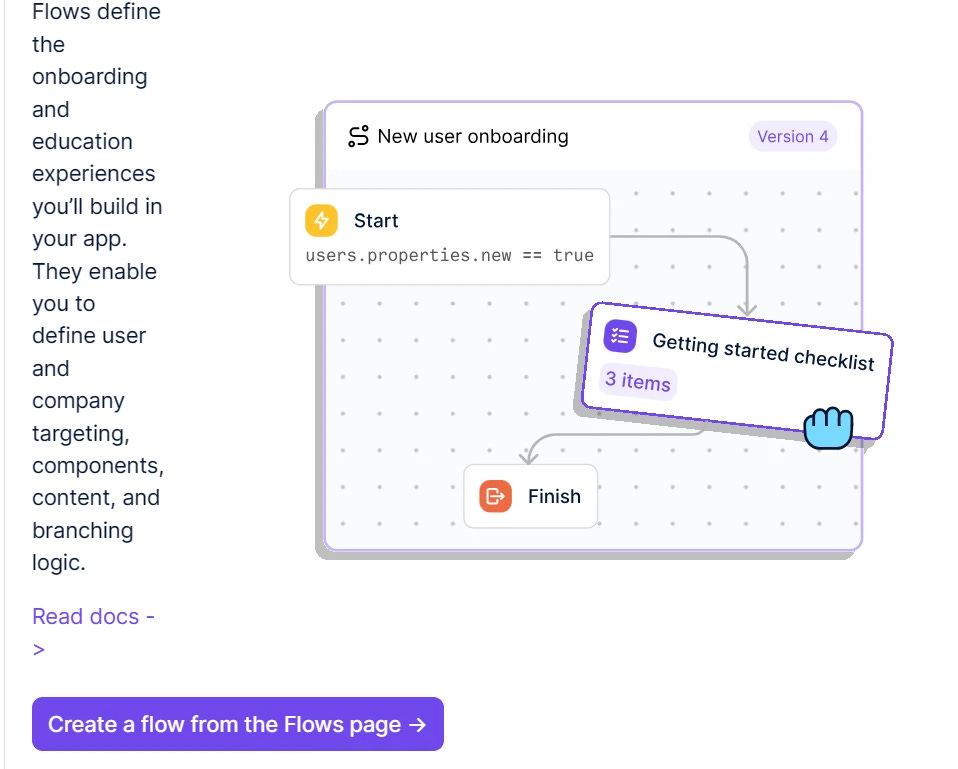
finally ends with what will you build with dopt?
overall the landing page was nice - i’d give it a solid 7 out of 10
Product acquisition
On the growth side, they have a blog that is used to announce launches, case studies, interviews and they also ship SEO optimized content that their uses will feel value in (eg: the ultimate product led onboarding playbook) they ship fairly regularly although not in a frequent cadence.
They then ship a bi-weekly newsletter where they keep users updated on all this content to keep dopt top of mind in exchange of giving them top-notch value. All content is very well written and seems very professional. Blogs seem to be written by the developer, CPO, CTO and founder. They should hire a writer who can focus full time on this.
they also have a twitter profile which they’re trying to grow - social listening would really help with one person monitoring the account for search terms relevant to Dopt. They also need someone to push content and engage on social constantly. A social media manager. They just announced their PH launch there. The founder Alon retweets stuff from Dopt on his own account. Wonder if his personal branding on twitter, LI or his newsletter would help get more eyeballs on dopt. Maybe hiring a ghostwriter to write personal tweets/LI posts would be a good idea for Dopt.
Product Activation
This is the most important step because Dopt is itself an activation-enhancing tool. It has to do a good job activating its users and help them get to aha moment faster and reduce TTV. Wonder if they have defined a first win for their user and why it matters for them.



The first screen is great - adds the core value prop and adds social proof with a prominent button go continue to login with Google. Once I login with Google, I am asked to choose a workspace name and a subheader showing why it matters. It also has an example of a workspace name filled out in the input box - Then the next screen says welcome to Dopt. I think it should personalize this by saying “welcome to your {{workspace name}} workspace {{name}} this would make it more personal and reward the user for the previous step he just did aka creating a workspace.
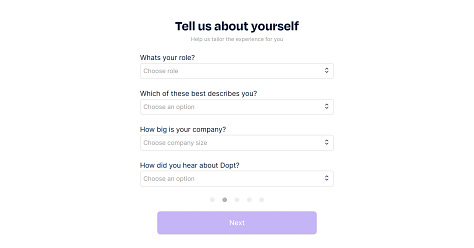
The next page is taking my info
Finally it asks me to join the conversation by (a) joining the slack community, follow on twitter & subscribe to newsletter (so newsletter and twitter is definitely a part of their growth strategy)
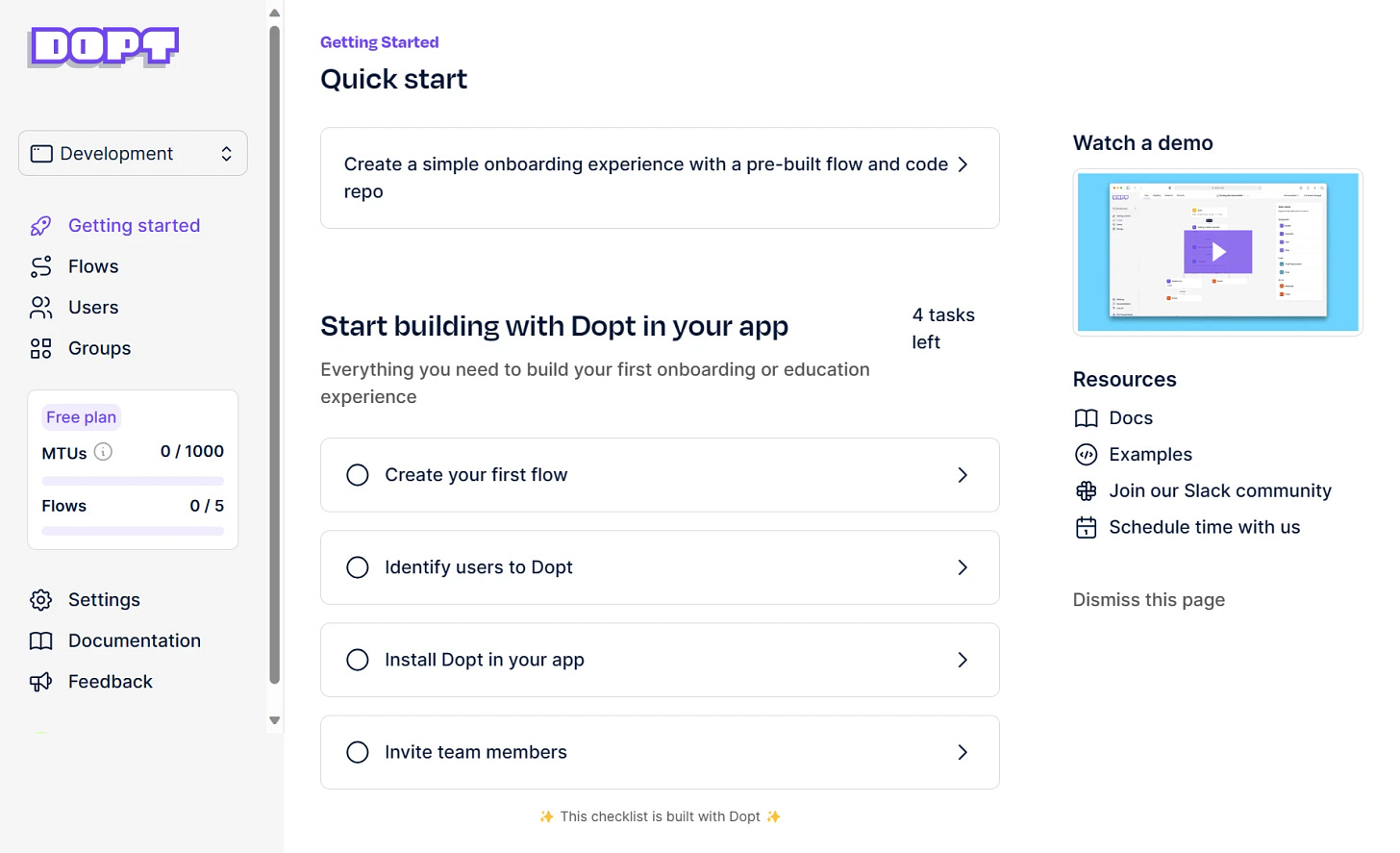
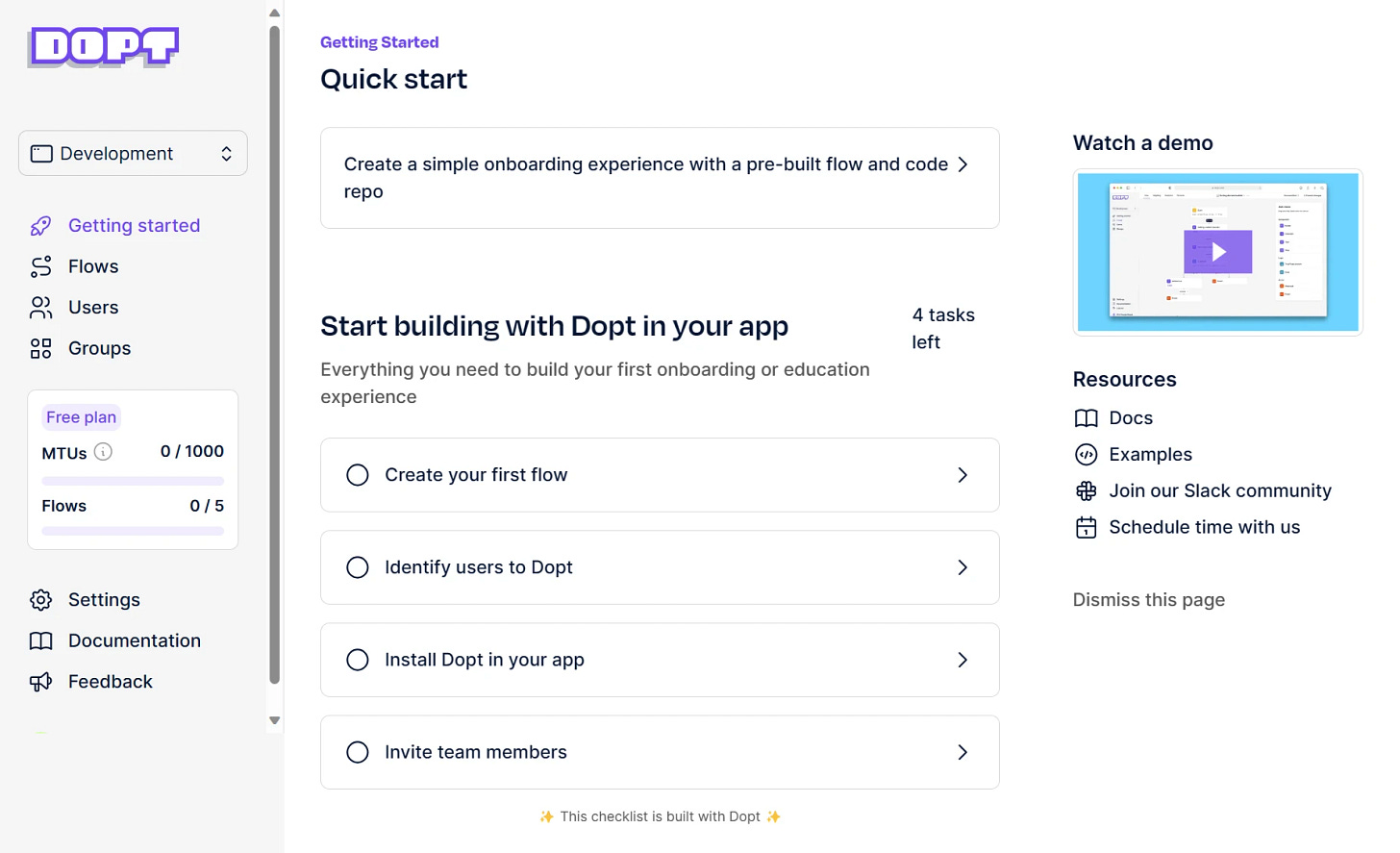
Now I finally enter the dashboard
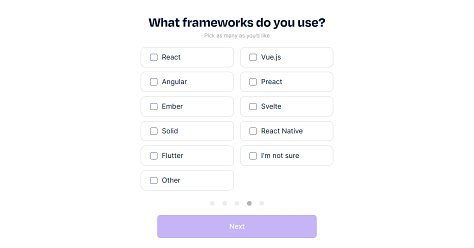
It says I have to 4 tasks to finish now (tasks for what?) the headline just says building - am I building my user setup, my onboarding, my engagement components? its not clear. The callout above tells me that I’m about to create a simple onboarding experience - but what if I want to create an engagement or education modal?
I think there should be a question that asks users to select what they want to build with Dopt today - users need to get to the promised land fast and activate themselves and get to the aha moment. Dopt needs to give its users a quick and valuable win here. The way to do that is to ask the user - what do you wanna build with dopt today? let them choose from list of options like setup flow, onboarding flow, engagement flow, education flow etc. Once the user chooses, then the corresponding screens opens up.
If we stick with the existing UX, the page should make it clearer that the first onboarding flow is being created. And since there are 4 steps, there should be a progress bar to help users visualize their progress.
When I click on “create your first flow”, this opens up
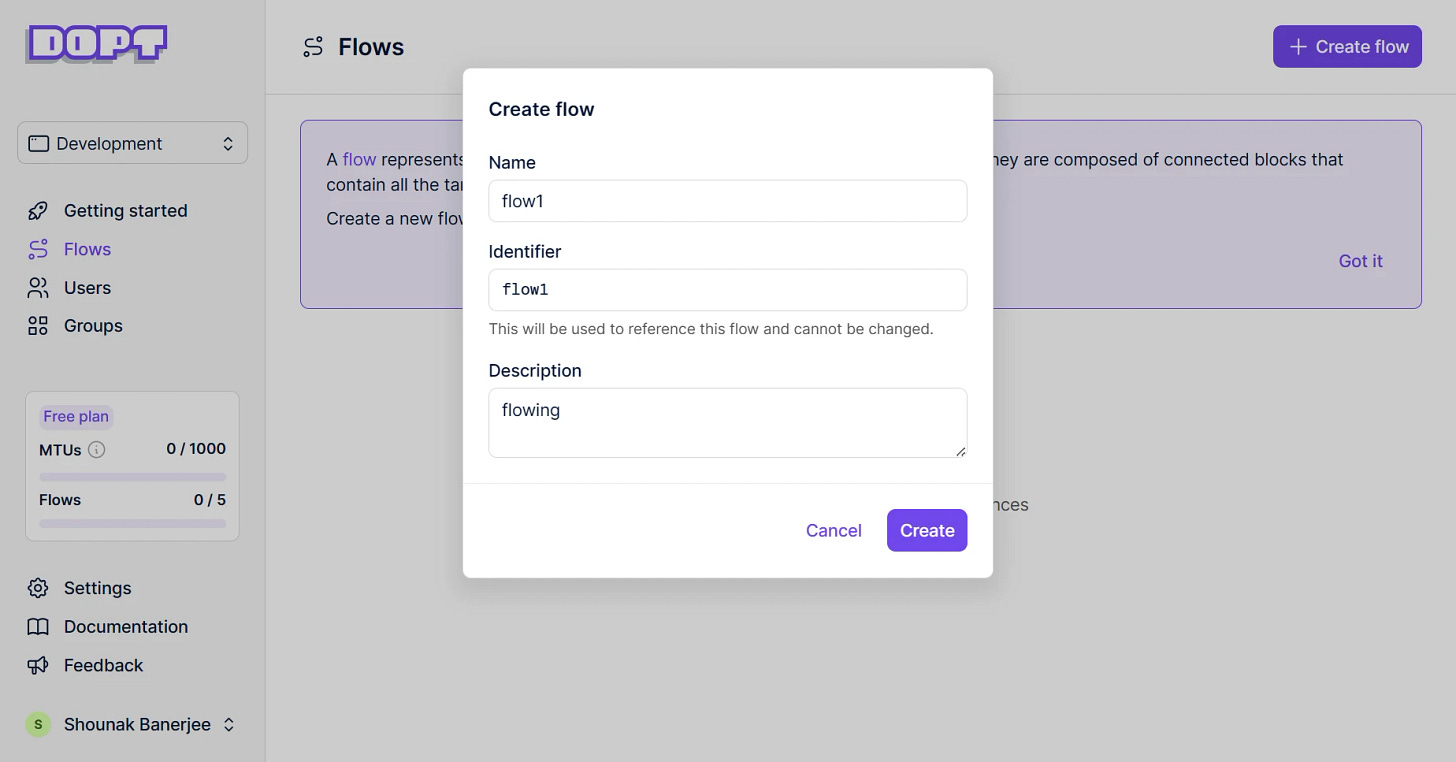
When I click the button, I got this screen
When I press create flow, i get this modal
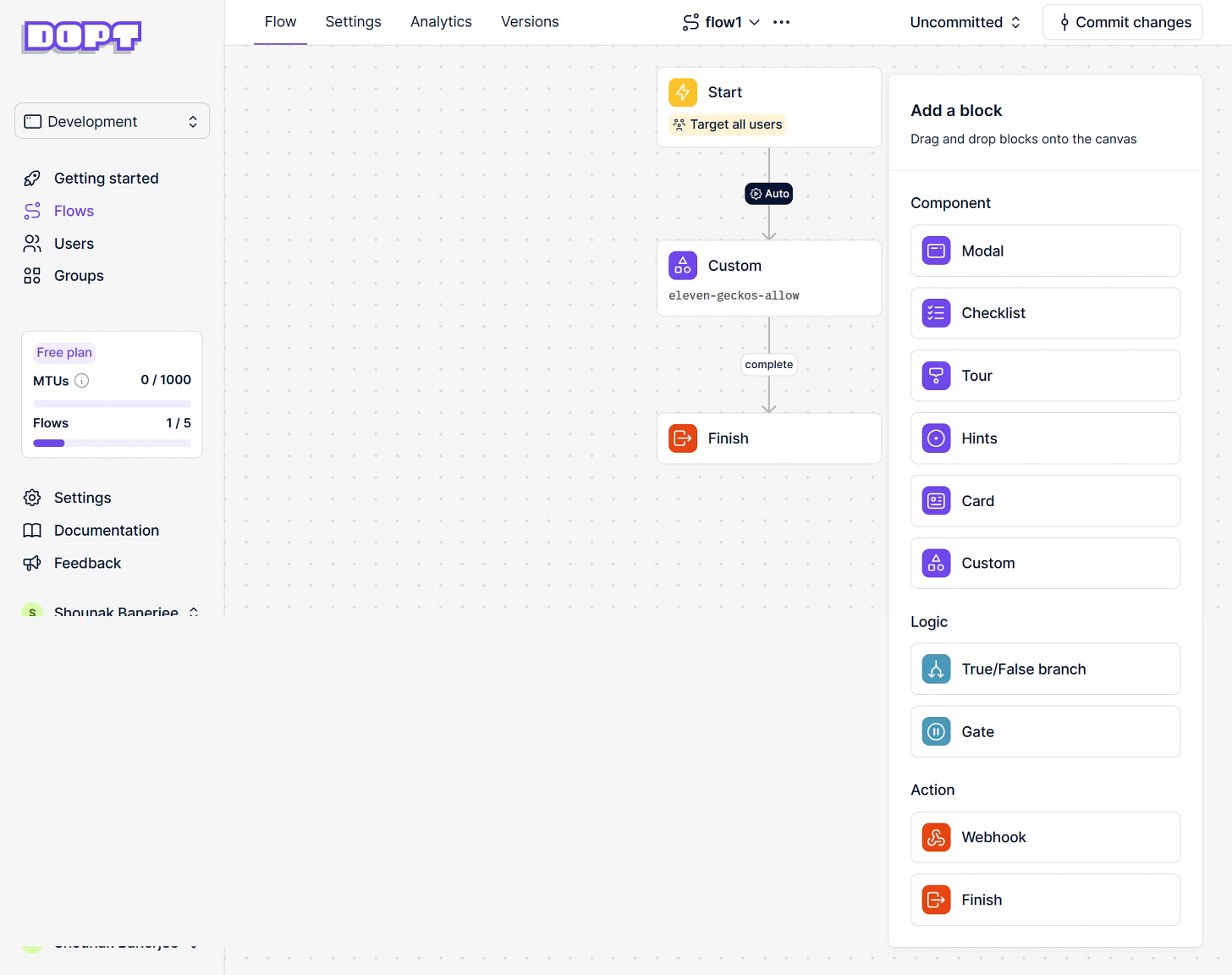
I press create and the canvas opens up
.As a user, I don’t know what i’m doing. There are no-guides or walkthrough tips to help users build the first flow. I wonder if they could take a leaf from Zapier’s book and see how they build pre-built Zaps that users can build and deploy right away. Maybe dopt can try out these flows out too. Having a walkthrough modal to help users build out the first flow will also be helpful.
I got the first email from Dopt too (the welcome email). This is what I received.
The first name should be personalized. The 2nd line gives an overview of Dopt which is good. However, the main CTA is pointed towards the quick start guide - the user would find it more valuable if the email would tell them how to ship their first flow (or ask them to choose a template flow) and get them to the canvas directly. And get them to ship their first flow. In either case, Dopt may wanna rethink/redefine their main activation metric for the user.
Back at the main dashboard, the UI can be changed from a vertical to a horizontal layout with progress bars.
That way, the vertical block of text that expands when I click on one card will be more aesthetic. Plus it will give some breathing room to the screen and to the user. Right now, it seems a bit cluttered i reckon. All in all, i think there’s definite room for improvement on the product activation/UX side of things too.
To conclude, dopt is doing a lot of things right, have launched on PH and will probably keep getting a steady influx of users. They have raised a healthy seed round. Moving forward, they should optimize their growth efforts to focus on acquisition and fixing up the product UX to activate and engage users.
Items to optimize:
Polish up landing page
Hire a blog writer and ship SEO blog posts
Hire a newsletter writer
Hire a twitter social media manager
Hire a ghostwriter for founder’s personal branding
Optimize their welcome emails & nurture emails
Improve their product UX and user-activation
Hope you enjoyed this roast:
If you’re building & growing your SaaS, there are few more ways I can help you:
Roast your SaaS landing page, onboarding & product UX - Enter your SaaS URL. And in 48 hours, get a personalized, custom-made video along with recommendations on how to optimize your SaaS landing page, onboarding flow & product UX in your inbox. (Roast your SaaS)
Get your SaaS Landing Page Operating System - A DIY Notion-based dashboard that gives you a step-by-step framework on attract & close high-intent via your landing page. Designed after working with 100+ SaaS landing pages. (Buy now for $19)
Revamp your SaaS landing page - Create a crystal-clear value proposition & positioning statement for your SaaS and communicate them clearly on your landing page. (Book your onboarding call)
Get an on-demand product marketing/growth/UX consultant - Ask as many requests/questions you have about SaaS product marketing/growth/UX. And I’ll help you out. Pause or cancel your subscription anytime. (Book your free 25-min strategy session)